Google Adsense Asynchronous ad code, If you have a website or blog and you have got Google Adsense Approval on your website and Google Ads are displaying on your website.
After some time you get an opportunity in your AdSense account that you can add asynchronous ad code to your website and due to which the speed of your website will be maintained and for this, you will have to use the "Asynchronous ad code" so that your website will not slow due to Google Ads.
whenever a visitor visits your website, then at that time the Ads will also be loaded a little faster due to this, your AdSense revenue will also increase.
But if you are a blogger user and you want to add this asynchronous ad code in your website theme maybe you will face a little bit of problem that you don't know how to put this code in the right place or if you don't know what the error in the code because of this you are unable to save your theme after pasting this code then don't worry, here I am going to show you two ways or method in one method you don't need to change any code before pasting it and another way if you paste this code in your website body then you have to do some minor change in your asynchronous ad code.
In this method according to the Adsense code placement method you have to put these codes just before the end </body> of your website theme.
Here is the official page link for Where to paste ad code in HTML (ad unit)
After some time you get an opportunity in your AdSense account that you can add asynchronous ad code to your website and due to which the speed of your website will be maintained and for this, you will have to use the "Asynchronous ad code" so that your website will not slow due to Google Ads.
whenever a visitor visits your website, then at that time the Ads will also be loaded a little faster due to this, your AdSense revenue will also increase.
-: First Method :-
It is a very easy method you just need to open your google Adsense account and check if you got any opportunities then click on the "View Opportunities" option.Step 1
When you click on the "view opportunities" option that you will see some asynchronous ad code now you have to put this code in your website theme click on the "Get Code" option and then you will see a code.Step 2
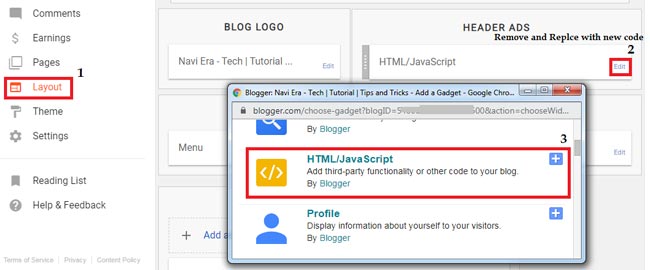
Click on the "Copy" button and now open your blogger account go to Dashboard and then click on the "Layout" option.Step 3
Now you have to paste this code here like if your copied code is a header ad code then go to the Header ads section and remove the existing AdSense code and then click on the "Add to Gadget" option select "HTML/JavaScript" and paste your copied code here then click on the "save" button that's it. now you have successfully replaced your asynchronous ad code if you have more than one code then use the same method to place your code you will not face any error.
-: Second Method :-
In this method according to the Adsense code placement method you have to put these codes just before the end </body> of your website theme.
Here is the official page link for Where to paste ad code in HTML (ad unit)
For example:
<html>But when you paste this code on this place in your blogger theme then this code will not save it will show you an error but don't worry, you just need to do a very small change in your copied ad code (see in the image) and when you replace async to async='async' then your code will save without any error.
<head>
This is the head of your page
<title>Example HTML page</title>
</head>
<body>
This is the body of your page.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><!-- Homepage Leaderboard --><ins class="adsbygoogle"style="display:inline-block;width:728px;height:90px"data-ad-client="ca-pub-1234567890000111"data-ad-slot="1234567890"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</body>
</html>
Also Read | 10 Best Free Super Fast blogger Templates 2021











No comments:
Post a Comment
What do you think about this article? just write your feedback in the comment box. Thanks :)